Данный плагин предназначен, прежде всего, для технического seo.Как Вы понимаете, роль внутренней оптимизации и технического seo в последнее время крайне важна.Время мальчиков в коротких штанишках, покупающих ссылки и гордо именовавшие себя сеошниками безвозвратно прошло.В нашем самостоятельном обучении seo сделаю краткий обзор возможностей "Web Developer Plugin".
Прошу Вас заценить интересный и мощный инструмент, которым пользуются профессиональные сеошники и веб разработчики.Самые основные достоинства "Web Developer Plugin" состоят в таких возможностях:
Прошу Вас заценить интересный и мощный инструмент, которым пользуются профессиональные сеошники и веб разработчики.Самые основные достоинства "Web Developer Plugin" состоят в таких возможностях:
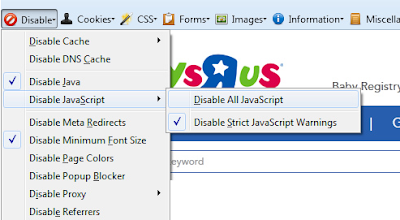
- Стало возможным отключить JavaScript .Это продвинутая функция экономит массу времени при просмотре кода страницы.Просто нужно в выпадающем списке выбрать опцию Отключить все JavaScript.

- Появилась возможность просмотреть всю информацию по Мета тегам.Достаточно нажать кнопку Информация.
- Можно при помощи "Web Developer Plugin" просмотреть структуру заголовков (имеется в виду теги заголовков <H1> - <H6>).

- Просмотреть ответы на запросы к серверу.Типичный ответ 200 OK (запрос успешен).Во время тестирования Вы сможете найти 302s, 404s, 500 ошибки(ошибки приложения).
- Просмотреть теги изображений <alt> и мгновенно заменить, при необходимости, альтернативный текст.Это быстрый и наглядный способ увидеть альтернативный текст в изображение.
- Просматривать изображения по атрибуту заголовка для дальнейшей их оптимизации.
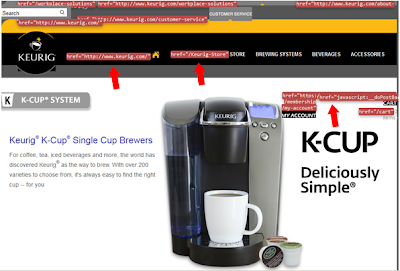
- Показывать ссылки подробно."Web Developer Plugin" позволяет детально ознакомиться как с внутренним, так и со внешними ссылками.Вы мгновенно увидите, какие ссылки на JavaScript-основе, являются ли относительными или абсолютными.Советую увеличить картинку, чтобы Вам стало видно в деталях.

- Просмотр полной информации о ссылке при этом просмотр открывается новое окно, содержащее все ссылки на странице.В новом окне, Вы можете пометить сомнительные ссылки, ссылки на основе JavaScript, MAILTO и прочие нюансы.
- Проверка W3C.Чистота кода обязательно сказывается на рейтинге сайта и W3C проверки просто необходимы.Выберите Сервис - Подтвердить HTML и просматриваемая страница будет проверяться через службу W3C проверки разметки.

- В качестве полезного подарка предусмотрено сочетание клавиш для продвинутых сеошников.Если Вам нужна скорость при работе, то горячие клавиши будут очень кстати при этом будут доступны все без исключения функции вплоть до редактирования кода и CSS.Для этого нужно нажать кнопку Параметры, затем Настройки, чтобы поднять окно настроек веб-разработчика.В верхней части Вы увидите вкладку Клавиатура, которая позволяет добавлять горячие клавиши.

