Юзабилити состоит из сочетания дизайна и эффективности.В последнее время к ним добавилась скорость загрузки.Можно создать совершенно сногсшибательный дизайн и помечтать, что сейчас бесплатно раскручу сайт, но за счет медленной подгрузки JavaScript можно потерять пользователей.Правилом дурного тона, в том числе в обучении seo, является неконтролируемые пользователями действия...
Например, автоматическое проигрывание музыки или просмотр видеоролика, включающиеся при загрузке сайта или блога.Пользователи должны иметь право выбора слушать, смотреть или нет медиа, аудио контент вступления.Совершенно нежелательно проигрывание медиа файлов самопроизвольно или по умолчанию.
Кроме того, просто необходимо упростить все действия пользователей на сайте или блоге.К примеру, нужно предельно упростить регистрацию на сайте для пользователей и многое другое.Здесь мы обращаемся к психологии пользователей, заходящих к вам.Необходимо акцентировать внимание на необходимых вам с их стороны действий.
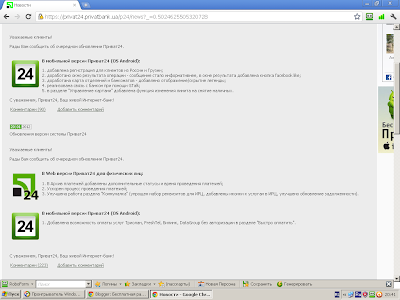
Примером непродуманного интерфейса, на мой взгляд, является личный кабинет в интернет банке Privat24.Понатыкано всего и помногу, а пользы мало.Реализовано все практически в одном окне и запутаться крайне просто.
Во-первых количество вкладок впечатляет - 13 с выпадающим списками в 7-8 наименований.Попробуй здесь разобраться.Автобусные и авиа билеты мне точно не нужны, да и вообще - не банковское это дело :)
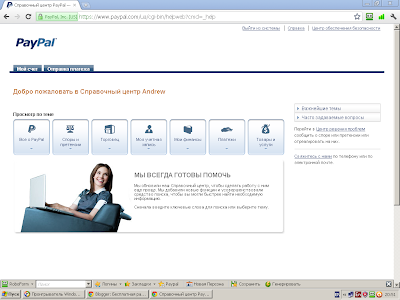
Сравнивая с платежной системой PayPal можно заметить, что разница огромная - все спрятано во вкладках, а информации значительно больше.Что очень важно хорошо реализован Help или Справка.Так как многие пользователи просто не могут разобраться в системе и им удобнее прочитать, как нужно поступать в том или ином случае.
Сделано, как говорится, для детей с помощью пиктограмм и рисунков.И это правильно - не запутаешься в массе информации.Дополнительные усложнения и без того непростых вещей просто не к чему. В идеале посередине сайта сайта должна быть всего одна кнопка "Всем будет хорошо" и ничего более :)
Конечно, я сильно упрощаю, но совет таков - не загромождайте сайт или блог лишней информацией или виджетами.Итак, выводы из поста следующие:
Например, автоматическое проигрывание музыки или просмотр видеоролика, включающиеся при загрузке сайта или блога.Пользователи должны иметь право выбора слушать, смотреть или нет медиа, аудио контент вступления.Совершенно нежелательно проигрывание медиа файлов самопроизвольно или по умолчанию.
Кроме того, просто необходимо упростить все действия пользователей на сайте или блоге.К примеру, нужно предельно упростить регистрацию на сайте для пользователей и многое другое.Здесь мы обращаемся к психологии пользователей, заходящих к вам.Необходимо акцентировать внимание на необходимых вам с их стороны действий.
Примером непродуманного интерфейса, на мой взгляд, является личный кабинет в интернет банке Privat24.Понатыкано всего и помногу, а пользы мало.Реализовано все практически в одном окне и запутаться крайне просто.
Во-первых количество вкладок впечатляет - 13 с выпадающим списками в 7-8 наименований.Попробуй здесь разобраться.Автобусные и авиа билеты мне точно не нужны, да и вообще - не банковское это дело :)
Сравнивая с платежной системой PayPal можно заметить, что разница огромная - все спрятано во вкладках, а информации значительно больше.Что очень важно хорошо реализован Help или Справка.Так как многие пользователи просто не могут разобраться в системе и им удобнее прочитать, как нужно поступать в том или ином случае.
Сделано, как говорится, для детей с помощью пиктограмм и рисунков.И это правильно - не запутаешься в массе информации.Дополнительные усложнения и без того непростых вещей просто не к чему. В идеале посередине сайта сайта должна быть всего одна кнопка "Всем будет хорошо" и ничего более :)
Конечно, я сильно упрощаю, но совет таков - не загромождайте сайт или блог лишней информацией или виджетами.Итак, выводы из поста следующие:
- Разберитесь с автоматически воспроизводящимся аудио и медиа контентом.
- Чтобы не входить в противоречие с обучением seo трижды подумайте, создавая сногсшибательный, но большой по объему вебдизайн.
- Используйте пиктограммы и рисунки в своих ссылках.
- Используйте AJAX и jQuery, чтобы скрыть лишнюю информацию на данном этапе для пользователей и открывающуюся только по необходимости.
- Не загромождайте сайт или блог различной ненужной информацией, избыточной рекламой и виджетами.
- Разберитесь с Taim out (время пребывания истекло), если в этом есть необходимость.